Pierwszy robot URDF
Pierwsze kroki w opisywaniu robotów za pomocą plików URDF:
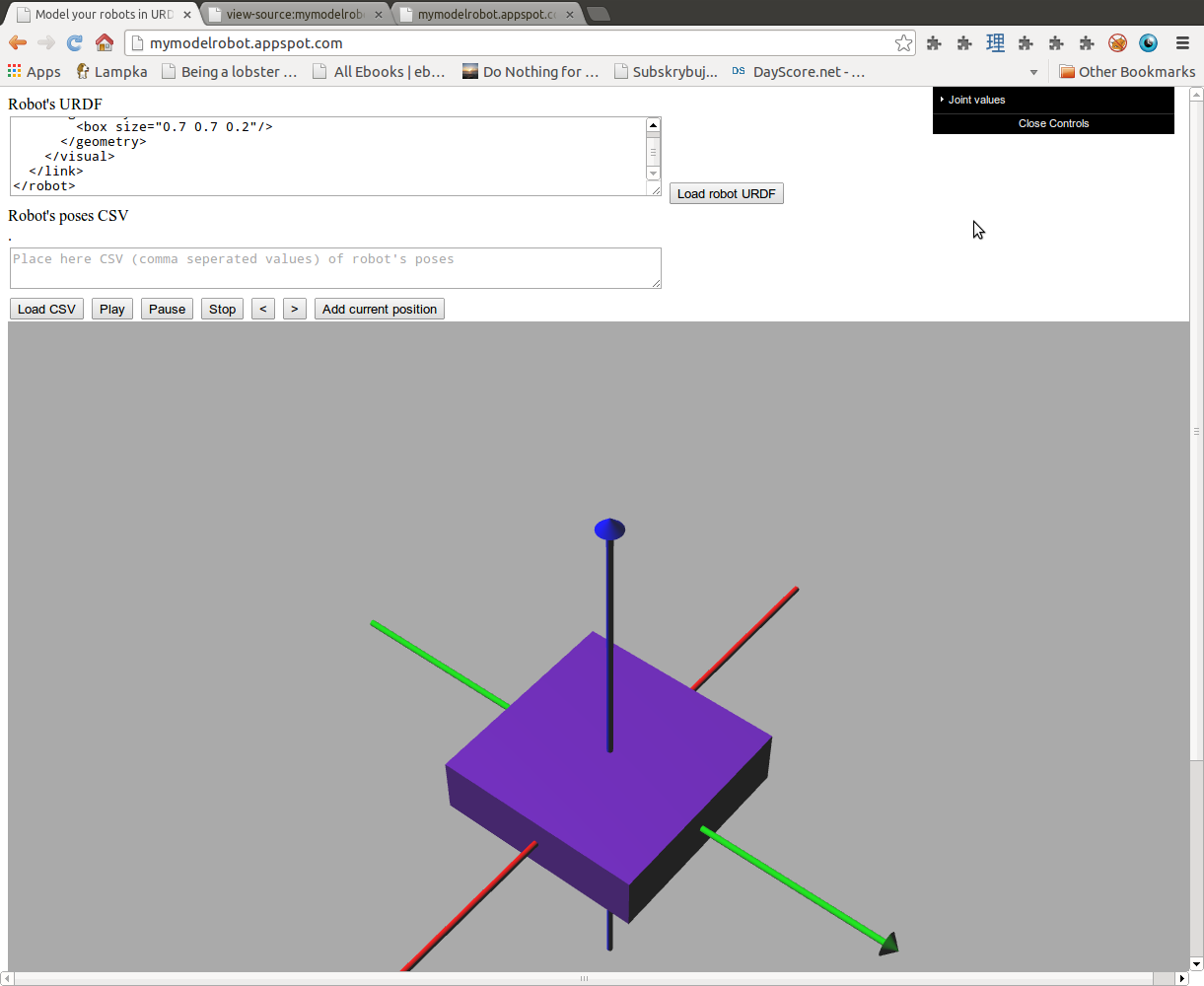
Uruchamiamy aplikację (stronę internetową): mymodelrobot.appspot.com
Aplikacja pozwala na budowanie robota i sprawdzanie jego działania bezpośrednio w przeglądarce.
Robota będziemy budowali w polu Robot’s URDF.
Wpiszmy tam dla przykładu:
<?xml version="1.0"?>
<robot name="myrob">
<link name="podstawa">
<visual>
<geometry>
<box size="0.7 0.7 0.2"/>
</geometry>
</visual>
</link>
</robot>
Po naciśnięciu Load robot URDF powinno to skutkować robotem sytuacją z obrazka poniżej

Właśnie powstał twój pierwszy robot. Ma nazwę “myrob”, ma jeden element o nazwie podstawa, który przedstawiany jest jako pudełko o wymiarach 70 cm x 70 cm x 20 cm.
Kolejne części robota
Najczęściej roboty zbudowane są z więcej niż jednego elementu. Żeby dodać kolejny, dodajemy kod przed ostatnią linijką
<link name="podstawa_cylinder">
<visual>
<geometry>
<cylinder length="0.4" radius="0.35"/>
</geometry>
</visual>
</link>
<joint name="polacz_podstawy" type="fixed">
<parent link="podstawa"/>
<child link="podstawa_cylinder"/>
<origin xyz="0 0 0.2"/>
</joint>

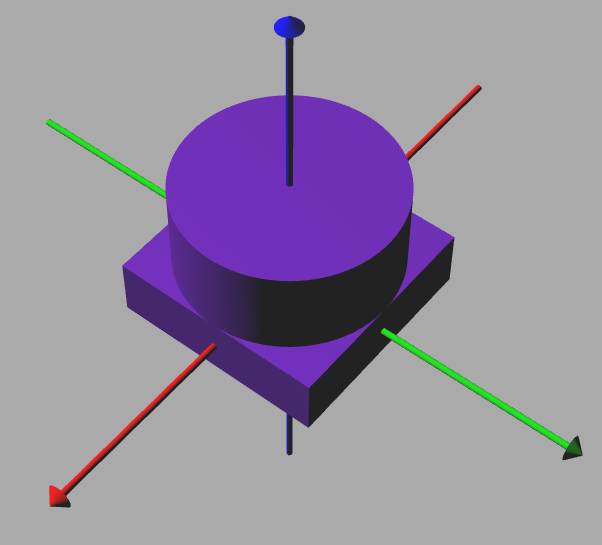
Kod dodaje element podstawa_cyliner, tym razem o geometrii cylindra.
Łączymy elementy podstawa i podstawa_cyliner w jednego robota tagiem joint. Jest to połączenie typu sztywnego (fixed). W układzie rodzica - podstawy, złącze znajduje się na wysokości 20 cm po osi z.
Pierwszy ruchomy element
Dołączmy teraz ruszający się element.
Przed ostatnią linijką, dopisujemy kod:
<link name="ruchomy_1">
<visual>
<geometry>
<box size="0.3 0.2 0.4"/>
</geometry>
<origin rpy="0.3 0 0" xyz="0 0 0.2"/>
<material name="czerwony">
<color rgba="1 0 0 1"/>
</material>
</visual>
</link>
<joint name="obrotowy_1" type="revolute">
<parent link="podstawa_cylinder"/>
<child link="ruchomy_1"/>
<origin xyz="0 0 0.2" />
<axis xyz="0 0 1"/>
<limit effort="1000.0" lower="-0.548" upper="0.548" velocity="0.5"/>
</joint>
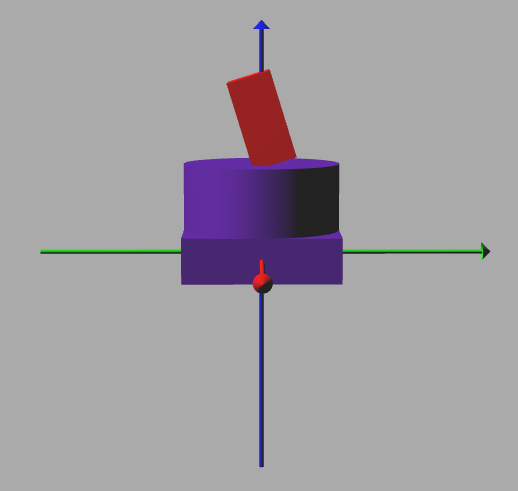
Co skutkuje dołączeniem do modelu czerwonego elementu.

Wykorzystując (czarne) menu Joint_values można pokręcić elementem.
Do elemenu link dołączyłem tag origin, pozwalający mi podnieść sześcian o 20cm i obrócić o 0.2 rad. Zwróć uwagę, że obrót sześcianu nastąpił wokół osi przebiegającej przez jego środek.
Złącze (joint) ma charakter revolute, to znaczy obraca się ale tylko pomiędzy kątami określonymi parametrami lower i upper tagu limit.
Osią obrotu jest oś z.